 \n \n \n
\n \n \n \n
A few yeas ago (May 25, 2010), Ethan Marcotte posted an article on A List Apart entitled Responsive Web Design. That article has grown to become one of the most influential and definitive articles ever published in our industry and started a revolution around our whole approach to web design. He has also followed this up with a book in the excellent A Book Apart series.
\nThe basic concept is that one website can serve many different devices of all shapes and sizes. No need for the mobile only website. What is mobile anyway? We now have such a huge variety of devices from smartphones to tablets and everywhere in between. At both extremities we have tiny screened smart watches and gigantic TVs, and who knows what is around the corner! How can we ever hope to keep up? Certainly not by designing a different website for each of these device 'categories'.
\nEthan outlines three tools/techniques that collectively can deliver the holy grail of website design, one website to rule them all! Let's take a look at each of them and build a basic example as we go.
\nThis first technique was one of the main precursors to responsive web design. Ethan himself had written about fluid grids a year prior. Before the dawn of smart phones we mostly designed for desktop with fixed width grids. Every year or two we would revise our designs for the most common screen size of the day, be it 800, 1024 or 1280px wide. Even before mobile, these differences alone warranted a different approach.
\nWith the right special ingredients (percentage and em) we can create flexible, fluid layouts. With a little help from max-width we can also constrain these layouts so things don't get out of hand on large screens. And of course every magic recipe needs a secret formula. This one helps us to convert from pixels to em and percentage.
\nTarget / Context = Result
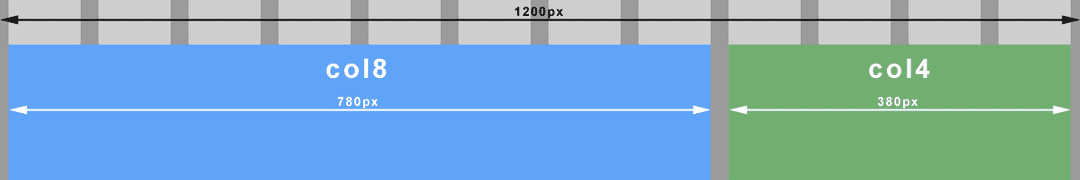
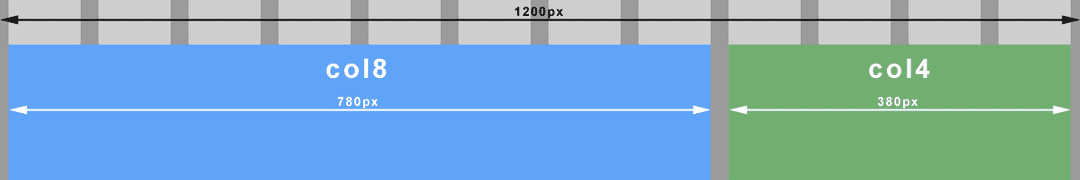
\nLet's say that we wish our overall site width to not exceed 1200px. Any screens larger than this will see side padding via an auto margin. Any smaller screens will see our fluid layout compress proportionately (instead of our arch enemy, the horizontal scroll bar). We will also work within a 12 column grid which at 1200px wide has columns of 80px wide with left and right margins of 10px each.
\n \n \n \n
\n \n \n <div class="container">\n\t<div class="col8">\n\t</div>\n\t<div class="col4">\n\t</div>\n</div>\nbody {\n\tmargin: 0;\n}\n.container {\n\tmargin: 0 auto;\n\tmax-width: 1200px;\n}\n.col8 {\n\tfloat: left;\n\twidth: 65%; /* 780px / 1200px = 0.65 */\n\tmargin: 1em 0.83%; /* 10px / 1200px = 0.0083 */\n}\n.col4 {\n\tfloat: left;\n\twidth: 31.66%; /* 380px / 1200px = 0.3166 */\n\tmargin: 1em 0.83%; /* 10px / 1200px = 0.0083 */\n}\nWith all the flexibility provided by fluid grids, fixed width elements like images could quickly look out of place or disproportionate on large screens. They could just as easily break our layout on small screens when the container becomes smaller than the image itself. The trick here is to put our image in a fluid container and set the image to always fill its container (max-width: 100%).
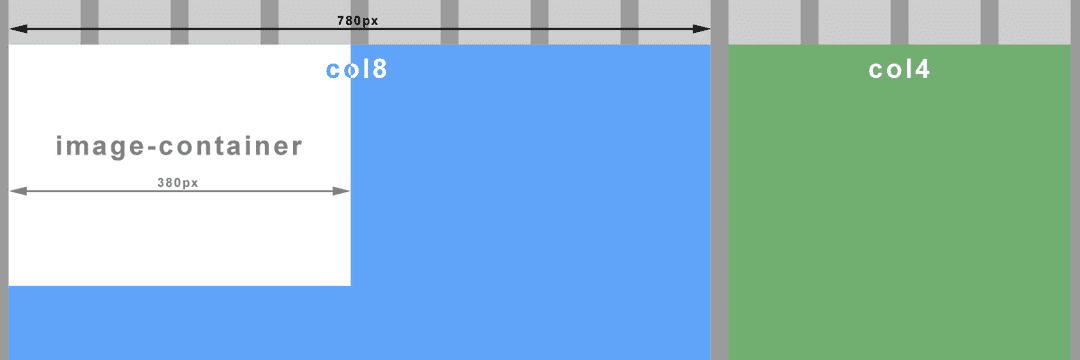
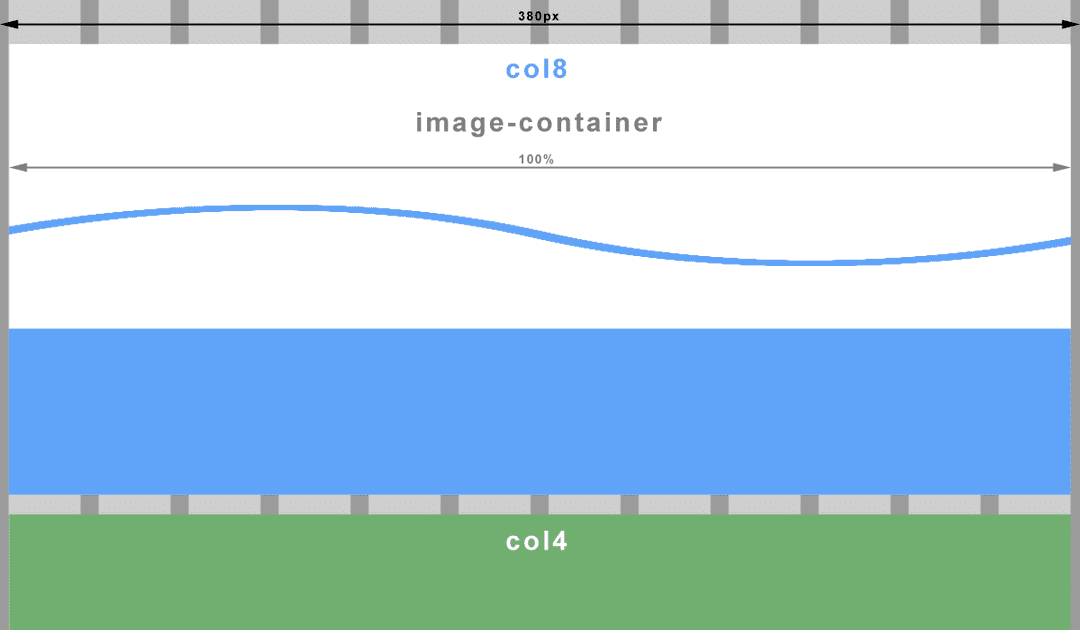
\nUsing our earlier grid example, let’s float the image top left of the 8 column container and make it 4 columns wide (with a right margin). The important thing to note here is that the context has changed. We must now divide our desired image container width (target) by its 8 column container (context).
\n \n \n \n
\n \n \n ...\n<div class="col8">\n\t<div class="image-container">\n\t\t<img src="images/my_image.png" />\n\t</div>\n</div>\n...\n.image-container {\n\tfloat: left;\n\twidth: 48.71%; /* 380px / 780px = 0.4871 */\n\tmargin-right: 1.28%; /* 20px / 780px = 0.0256 */\n}\nimg {\n\tmax-width: 100%;\n}\nNote your image must be of a sufficient size/quality so as to not look terrible on larger screens when the container is stretched. If you have constrained your overall layout with max-width as above, you can calculate the maximum width of the image container, and so the image (380px in our example).
\nThis is where the real magic begins. To be fluid and flexible is nice, but to be responsive is better still. Media queries, a feature of CSS3, allow us to change tack depending on certain specified conditions such as a change of screen width or device. I won’t delve into the evolution of the media query here, just to point out that we will be working with the media type ‘screen’ for all the examples.
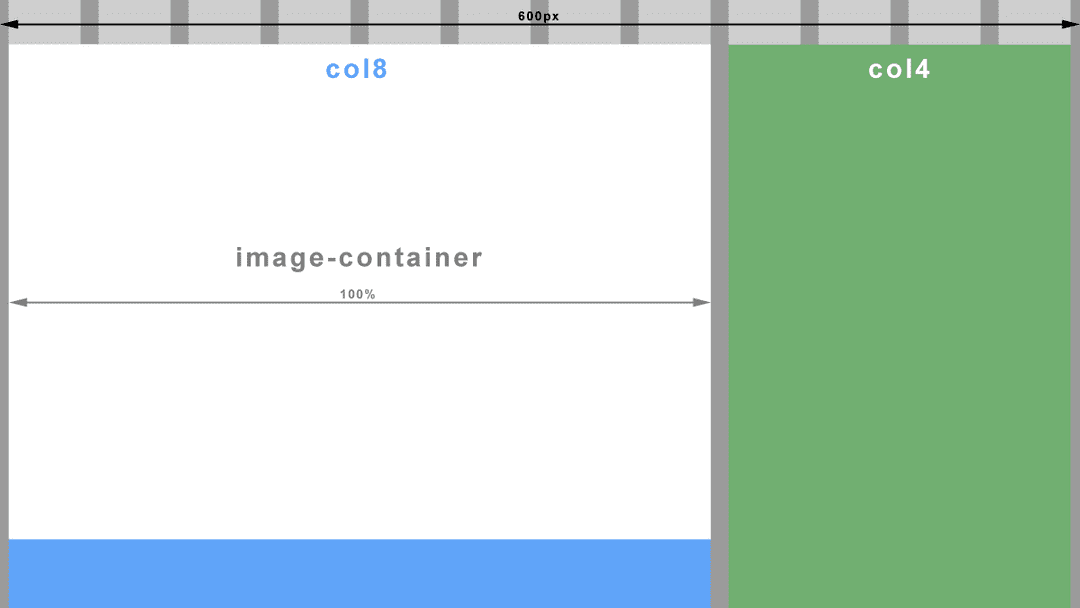
\nImagine viewing our earlier example on a small screen. At some point our image will be too small to see any detail. Let’s prevent that from happening by changing the width of the image container to the full width of it’s parent (col8), effectively doubling the image width when the screen is smaller than a particular size (600px). Let’s create a ‘breakpoint’.
\n \n \n \n
\n \n \n @media screen and (max-width: 600px) {\n\t.image-container {\n\t\twidth: 100%;\n\t\tmargin-right: 0;\n\t}\n}\nOn an even smaller screen, both our column containers (col8 and col4) would be so narrow that sentences would wrap after every two or three words. One solution could be to make all the columns the same full width and stack them on top of each other. Another breakpoint anyone?
\n \n \n \n
\n \n \n @media screen and (max-width: 380px) {\n\t.col8, .col4 {\n\t\twidth: 98.33%; /* 12 columns (exc. margins which stay at 0.83% each) */\n\t}\n}\nThroughout this article I have referred to screen width and screen size when what I actually mean here, is the viewport. If you’ve never heard of it before, it is apparently a window in a spacecraft! It is also however, the visible area of a web page. To put it another way, the viewport is the browser window. If you change the size of the browser window, you change the size of the viewport, which in turn triggers our media queries. I’m sure you have done this many times already when testing out the code from above (If you haven’t yet, go ahead and I’ll wait for you…..cool ha?).
\nNot quite. Historically, mobile browsers had to deal with the problem of displaying websites with fixed width layouts on a screen with a smaller resolution than the website. The solution was to specify their own viewport size for the browser wherein the browser would ‘pretend’ to be bigger than the resolution of it’s device. A larger website would then be scaled down to fit. The result unfortunately is an unreadably small website that you have to pinch and zoom (scale) to make out any detail. Then of course you have to drag the website back and forth just to read a sentence. We have all been there.
\nMoving on to present time, most smartphones have screens of at least 1280px wide in landscape and 720px in portrait and all crammed into less than 5 inches. The newer models come with Full HD 1920px by 1080px! No need for mobile browsers to pretend anymore. But hang on, that doesn’t fix the scaling problem. What we really need here is more control over the viewport so we can put an end to this madness and work within a predictable environment.
\nThankfully Apple invented the viewport meta tag. This tag allows us, the designers, to tell the browser what size we would like the viewport to be. Better still, all good browser vendors implemented this tag so we now have a uniform way to control the viewport size.
\n<meta name="viewport" content="width=device-width,initial-scale=1.0">What we are doing here is telling the browser that we wish the viewport width to be the same as the device’s actual screen width (changeable depending on rotation). We also instruct the browser not to zoom in or out by setting the scale factor to 1.
\nIf we threw a regular old fixed width layout at a mobile browser with the viewport meta tag set as above, we wouldn’t have achieved very much. Due to the large screen resolutions of modern devices, you would still have a tiny website displayed and probably with part of it cut off in portrait view. However, we aren’t building fixed width layouts anymore because they suck!
\nWhat we have achieved here is to level the playing field. We can now use max-width and min-width (which both relate to viewport width) in our media queries and get predictable results, regardless of the mobile browser. High five!! ...no? okay, maybe next time.
\nNow all we have to do is put sensible breakpoints (media queries) in our layout to create the best viewing experience for that viewport width. A word to the wise, do not try to build layouts for specific device classes like phone, tablet, phablet, etc. This is a moving target with screen resolutions getting higher all the time and new device classes appearing like smart watches. Use your design instinct here and insert a breakpoint when your layout begins to fail.
\nAnd with that I will leave you to experiment. Have fun!
\n\n
Next in the series - Responsive Web Design: Mobile First & Progressive Enhancement
',frontmatter:{teaser:"Responsive web design is now seen as 'the' design approach to building a website. Find out why and learn all the basic knowledge you need to get started on your very own responsive website.",date:"23 February 2014",path:"/blog/responsive-web-design-essentials",title:"Responsive Web Design: The Essentials"}}},pathContext:{prev:{html:'\n
Welcome to the second post in my Responsive Web Design series. If you haven't already, check out the first post on the essentials of responsive web design.
\nWhen responsive web design first came on the scene, most of us were still caught up designing for desktop and mobile separately. At first it might have seemed that we no longer needed our mobile websites anymore as we could now just scale down our desktop sites. A few max-width media queries here and there and we were good to go. It quickly became apparent however that this approach alone was not enough.
\nThe suggestion of a mobile first design approach actually precedes that of responsive web design. Luke Wroblewski first coined the term back in his November 2009 blog post, unsurprisingly named Mobile First. This was later followed up by a book in the A Book Apart series. Luke had observed the huge growth in mobile internet access pushed on by the rapidly growing adoption of smartphones. This indicated that not only should we be prepared for this growth, but we should embrace it wholeheartedly and turn our usual design approach on its head. The fact that mobile websites were designed for devices with limited screen real estate and unreliable bandwidth meant they had to be focused, uncluttered and light. What desktop website wouldn't benefit from some of that lean goodness?
\n\n\n"So when a team designs mobile first, the end result is an experience focused on the key tasks users want to accomplish without the extraneous detours and general interface debris that litter today's desktop-accessed Web sites. That's good user experience and good for business."
\n
In addition, mobile browsers opened up more possibilities than your standard desktop browser with location via GPS, cameras, NFC (Near Field Communications), etc. Whilst support for these features has been patchy, it has improved with every new release.
\nEverything Luke brought to our attention about the benefits of thinking 'Mobile First' fit like a glove with the goal of responsive web design, one website to rule them all. It had been difficult to decide where all these desktop page elements (clutter) were going to fit on our small smartphone screens. And what about our navigation, hover effects, images, etc? Desktop websites that had been given the responsive overhaul were still too heavy and not always thought out very well. Navigation was frequently bunched so close together that you couldn't always hit the desired target. Some also relied on hover effects to indicate their presence and/or state which left visitors bemused.
\nSo let's start out fresh! With a limited amount of space available, we have to get ruthless and cut out the crud. This part of the approach goes hand in hand with another known as 'Content First' which stresses not only uncluttered, leaner content, but also the priority of content over other elements like navigation. Who wants to scroll down through all of your navigation links to find what they actually came to see ... your content!
\nLet's assume you have now binned any unnecessary page elements and are ready to tackle the primary site navigation. Whether left or right handed, most people use their thumb when operating a phone with one hand. It therefore stands to reason that your navigation should be placed at the bottom of the screen. Having said that, smartphones are getting bigger all the time so single handed operation may not be possible for those with smaller hands. Let's play along for now though and place our navigation at the end of our content (Note this also means it isn't getting in the way of our all important content). We are also going to make sure that each navigation item allows enough space for our chubby fingers to prevent any unexpected behaviour.
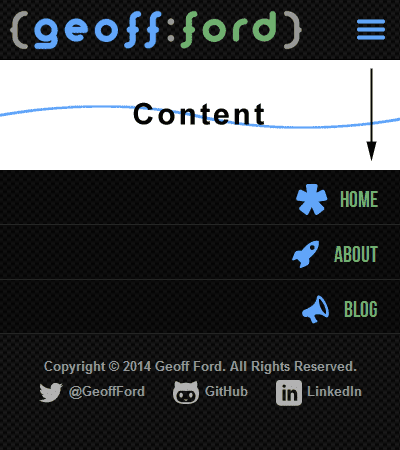
\n ...\n\t\t<section class="site-content">\n <div class="wrapper clearfix">\n <section class="main">\n\t\t\t\t...\n\t\t\t\tYour content here\n\t\t\t\t...\n </section>\n <nav id="site-nav">\n <a name="nav"></a>\n <ul class="nav-list">\n <li><a href="/">Home</a></li>\n <li><a href="/about">About</a></li>\n <li><a href="/blog">Blog</a></li>\n </ul>\n </nav>\n </div>\n </section>\n <footer class="site-footer">\n\t\t...\n#site-nav {\n display: block;\n width: 100%;\n}\n.nav-list {\n display: block;\n list-style-type: none;\n padding: 0;\n margin: 0;\n width: 100%;\n}\n.nav-list li {\n display: block;\n width: 100%;\n}\n.nav-list li a {\n display: block;\n padding: 0 1em;\n text-align: right;\n font-size: 1.4em;\n line-height: 2.4em;\n height: 2.4em;\n white-space: nowrap;\n}\nThis is a good start but hang on, doesn't this mean we now have to scroll all the way through our content to get to the nav? Well, yes it does. So let's make that a little easier by putting a subtle but obvious link at the top of the page that will whisk us down to our navigation. The most common form for this link is the faithful 'hamburger' link. I use an icon font this but you can use SVG or just an image if you want. The first two are preferable as they scale well.
\n <header class="site-header">\n <div class="wrapper">\n <a href="/" id="header-logo">Your SVG/Icon/Image Logo Here</a>\n <a href="#nav" id="site-nav-toggle" class="icon-alone">Your SVG/Icon/Image Hamburger Here</a>\n </div>\n </header>\n#site-nav-toggle {\n float: right;\n margin: 10px 10px 0px 0px;\n border: 0;\n outline: none;\n font-size: 22px;\n line-height: 22px;\n}\n \n \n \n
\n \n \n Great stuff, looking good. Content is up front and center where it should be and our main navigation is out of the way but easily accessible. It turns out however that not everyone is a fan of this approach and can get confused when they suddenly find themselves at the bottom of the page after clicking on our hamburger button. This is especially obvious if you don't have many navigation items as they don't fill the screen and so the bottom of your content is visible above. We need some help.
\n \n \n \n
\n \n \n As far back as 2003, two men (Steve Champeon and Nick Finck) were challenging what had for almost 10 years prior been an accepted strategy for delivering content - Graceful Degradation. The original idea was that when certain 'newer' features were not recognised by older browsers, the important content would still be visible, whilst the 'extras' would gracefully disappear without making a scene. This could be achieved for example by browser (and version) specific style sheets through various hacks. Unfortunately this wasn't as ideal as it sounds. Firstly designers rarely looked back beyond the previous version of a given browser which left all the users of older versions with a suboptimal experience. Also these webpages were cluttered with elements that were utterly useless to these older browsers and just added unnecessary weight.
\nTheir proposition - Progressive Enhancement - suggested turning the old approach on its head (sound familiar?) and starting out with the basic content. We could then, where the required support was available, add the bells and whistles to our base. That way everyone could be happy, from the most basic content experience up to the fully featured, 'throw everything at it' version.
\nIn its most basic form, progressive enhancement refers to a base of semantically marked up content, which can then be enhanced by separate CSS styling where supported. The content can then be further enhanced by JavaScript (again where supported), maybe by including additional content via an AJAX call.
\nToday there are many libraries and techniques that help us to check for support of all sorts of features including the CSS3 and HTML5 palettes. In some cases we can even add those features to non supporting browsers with some black magic known as polyfills.
\nWhilst progressive enhancement tells us to include features only where support is available, another approach is to add that missing support, normally via JavaScript. Remy Sharp was the first to coin the term 'Polyfill' when trying to describe something that adds an API to a browser that doesn't already have native support.
\nHere are a few polyfills that I use regularly:
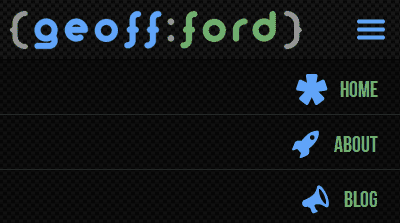
\nEarlier we created our mobile first navigation that sits at the bottom of the screen for browsers that don't support JavaScript. For those that do, we can move the navigation back up top and enhance it with a nice show/hide effect (with a little help from jQuery) behind our hamburger button.
\n$(document).ready(function() {\n\t$('#site-nav').insertAfter('.site-header').css('display','none');\n\t$('#site-nav-toggle').attr('href','#').click(function(e) {\n\t\t$('#site-nav').slideToggle("fast");\n\t\te.preventDefault();\n\t});\n});\n \n \n \n
\n \n \n Let's take things a step further and change our navigation at different break points so we get a more traditional navigation menu in larger viewports. I have tried to achieve this without the help of JavaScript.
\n@media screen and (min-width: 50em) {\n // Position the navigation block top right\n #site-nav {\n display: block;\n position: absolute;\n top: -65px;\n right: 0px;\n bottom: auto;\n left: auto;\n width: auto;\n }\n // Display navigation items inline\n .nav-list {\n float: right;\n width: auto;\n background: none;\n border-bottom: none;\n }\n .nav-list > li {\n width: auto;\n float: left;\n display: inline;\n border: none;\n }\n .nav-list > li > a {\n background: none;\n float: left;\n text-align: center;\n font-size: 1.4em;\n line-height: 1.4em;\n padding: 0;\n margin-left: 1.6em;\n margin-top: -10px;\n }\n // Hide the hamburger button\n #site-nav-toggle {\n visibility: hidden;\n }\n}\nWe have a small problem now that if JavaScript is enabled, the earlier code would have already moved our navigation block to a different location and we would get unexpected results from our CSS media queries. Ideally we want to move our navigation block back when the above media query matches. Using an awesome little library called enquire.js, we can replicate our CSS media queries and trigger our enhancements at specific break points. Let's replace the earlier JavaScript with the following:
\n// Move navigation block for smaller viewports and move back when match lost (larger viewports)\nenquire.register("screen and (max-width: 49.9em)", {\n\tmatch : function() {\n\t\t$('#site-nav').insertAfter('.site-header').css('display','none');\n\t\t$('#site-nav-toggle').attr('href','#').click(function(e) {\n\t\t\t$('#site-nav').slideToggle("fast");\n\t\t\te.preventDefault();\n\t\t});\n\t},\n\tunmatch : function() {\n\t\t$('#site-nav').insertAfter('.main').css('display','block');\n\t\t$('#site-nav-toggle').off('click');\n\t}\n});\n// Display navigation block for larger viewports and hide when match lost (smaller viewports)\nenquire.register("screen and (min-width: 50em)", {\n\tmatch : function() {\n\t\t$('#site-nav').css('display','block');\n\t\tmenu.init();\n\t},\n\tunmatch : function() {\n\t\tmenu.destroy();\n\t\t$('#site-nav').css('display','none');\n\t}\n});\n \n \n \n
\n \n \n I couldn't discuss progressive enhancement and not mention one of the best tools in the box. Modernizr allows you to test for specific CSS3 and HTML5 feature support. It then adds CSS class names to the html element to show which tested features are supported. You can then precede your own class names with the Modernizr ones to ensure your styles are only applied when that feature is supported. Maybe I will cover this in another article, but please do check it out.
\nSo there you have it, a base navigation that is optimised for mobile first, then progressively enhanced with CSS and JavaScript. The same principles can and should of course be applied to other aspects of your design. And you can take the whole progressive enhancement idea much further with dynamically loaded page elements via Ajax etc. Let's allow everyone to enjoy their encounter with your website regardless of browser or device and access your content in an appropriate way.
', id:"/home/geoff/www/cornerpiece/geoffford.co.uk/src/pages/blog/08-03-2014-responsive-web-design-mobile-first-and-progressive-enhancement/index.md absPath of file >>> MarkdownRemark",frontmatter:{date:"2014-03-08T05:18:12Z",path:"/blog/responsive-web-design-mobile-first-and-progressive-enhancement",title:"Responsive Web Design: Mobile First & Progressive Enhancement"}},next:{html:'\n
There are several branching strategies out there but none more popular than Vincent Driessen’s GitFlow model. His model allows for the usual mainline master and dev branches, and also feature, release and hotfix branches. This may be overkill for some, but if you have more than a few developers working on the same team and on several different features of the same codebase, it can help you to hang on to your sanity (what little you have left anyway).
\nThe original blog post above is an excellent reference, but I wanted to provide a more detailed workflow. The examples below employ quite a verbose usage of the various Git commands for clarity’s sake. For example I always include source/destination branches (local and remote) when pulling, pushing, merging, etc. If you are certain your branch tracking is setup correctly, you can of course use the shorter form commands. Personally, I don’t like to leave things to chance so I would rather be explicit and confident of the expected outcome.
\nThe master branch is automatically created when you create a new Git repository. Master branch should only store code that is \'release\' ready. Deployment to live/production is only ever done from a tag created on this branch.
\nThe dev branch is sometimes referred to as the \'integration\' branch. It begins life as a branch from master. All developed code (from feature branches) is eventually merged into this branch. Dev branch reflects the current state of \'developed\' code but not necessarily release ready (a release may require several features).
\nFeature branches provide an isolated environment to develop an application feature without the risk of potentially harmful changes either from you or other developers affecting each others code. This means you can experiment and even ditch your feature without any impact on other development. Feature branches are always created from, and eventually merged back into dev branch. Once merged, they can be deleted as all your feature code is now in dev branch.
\nRelease branches allow us to take a snapshot of the code at any given time and effectively freeze it from any other development. When any finished features branches have been merged back into dev branch, tested and are ready for production, we can checkout a release branch from dev. On occasion the release may need to be ‘polished’ with some minor changes (no new functionality here!). When complete, the release branch can be merged into master, tagged with a release number i.e. 3.2, tested and deployed. Don’t forget to also merge the release branch back into dev to add any release tweaks that might have been made. As with feature branches, release branches have a limited existence, they can be deleted once merged with master and dev branches.
\nSo your new feature passed all the tests you created, was included in a release and is now out in the wild on your live website. Then boom! You notice a bug that wasn’t captured by your tests. Depending on the severity, you may need to roll back your production environment to the previous release tag. Whatever you do though, you’re going to have to fix that bug. This is where we create a hotfix branch from master to implement our bug fix. Once complete we can merge the hotfix into master, tag it with a release number i.e. 3.2.1, test and deploy. As with release branches, we also need to merge the hotfix into dev branch to fix the same bug there.
\nFeature branches are always branched from dev.
\n$ git checkout -b my_feature_branch origin/devAny work completed is then committed to your local working copy of the feature branch. You can of course also push this branch to origin if anyone else needs to work on elements of this feature.
\n$ git push origin my_feature_branchThey can then checkout their own working copy of the feature branch.
\n$ git checkout -b my_feature_branch origin/my_feature_branchAs with any branch, after you have committed your changes but before pushing it to origin, you must pull from origin to ensure all code is merged correctly and fix any merge conflicts that might occur.
\n$ git commit -m”my awesome feature changes”\n$ git pull origin my_feature_branch\n...\n... if any merge conflicts, fix and commit again\n...\n$ git push origin my_feature_branchWhen a feature is complete, it must be merged back into dev. Note that if dev branch has been altered since the feature was checked out, you may have some merge conflicts to fix. These must resolved and committed.
\n$ git checkout dev\n$ git pull origin dev\n$ git merge --no-ff my_feature_branch\n$ git push origin devNote the use of the --no-ff option. If dev had not changed since we checked out the feature branch, Git could simply fast forward when merging. This however results in a linear history with no recollection of a feature branch ever existing. By telling Git to not allow a fast forward merge, a commit object is created and the history of the feature branch is retained.
\nOnce the feature branch has been successfully merged, it can be deleted both locally and on origin as it is no longer required. Note you may have to change branch as you can’t delete the branch you currently have checked out.
\n$ git checkout dev\n$ git branch -D my_feature_branch\n$ git push origin :my_feature_branchIf you are using Git 1.7.0 or above you can also use the following alternative to delete remote branches:
\n$ git push origin --delete my_feature_branchWhen you have all the required features for your next release merged into dev and tested, you are ready to create a release branch.
\n$ git checkout -b release_3.2 origin/devAny minor tweaks can be made and committed to this release branch. There shouldn\'t be a need to push this branch to origin unless several developers need to collaborate on the tweaks. Remember the rule here is no new functionality. When the release is complete and tested, we can merge it into dev and master branches. We can also delete the release branch once merged.
\n$ git checkout dev\n$ git pull origin dev\n$ git merge --no-ff release_3.2\n$ git push origin dev\n$ git checkout master\n$ git pull origin master\n$ git merge --no-ff release_3.2\n$ git push origin master\n$ git branch -D release_3.2Now let\'s cut a tag on master.
\n$ git tag -a v3.2 -m"Release 3.2"\n$ git push origin master --tagsThis tag can now be tested and ultimately deployed to production.
\nWell done, give yourself a pat on the back. You\'ve done a great ... what\'s that you say? Someone has reported a bug? I don\'t think so, not in my ... oh yeah, look at that! So we now have a bug on our live application. Best get working on a hotfix!
\nWhen you’re done, as with release branches, you must merge the hotfix into both dev and master branches then delete it. We can then cut a new tag for testing and deployment.
\n$ git checkout -b hotfix_3.2.1 origin/master\n...\n... various magic performed and committed here\n...\n$ git checkout dev\n$ git pull origin dev\n$ git merge --no-ff hotfix_3.2.1\n$ git push origin dev\n$ git checkout master\n$ git pull origin master\n$ git merge --no-ff hotfix_3.2.1\n$ git push origin master\n$ git branch -D hotfix_3.2.1\n$ git tag -a v3.2.1 -m"Hotfix Release 3.2.1"\n$ git push origin master --tagsNow rinse and repeat!
\nCheck out my Git cheat sheet for a quick reference guide to the most used commands.
',id:"/home/geoff/www/cornerpiece/geoffford.co.uk/src/pages/blog/06-02-2014-git-branching-and-release-strategy/index.md absPath of file >>> MarkdownRemark",frontmatter:{date:"2014-02-06T12:01:05Z",path:"/blog/git-branching-and-release-strategy",title:"GIT Branching & Release Strategy"}}}}}}); //# sourceMappingURL=path---blog-responsive-web-design-essentials-bc4d97b58f6a125e489c.js.map